Table of contents
No headings in the article.
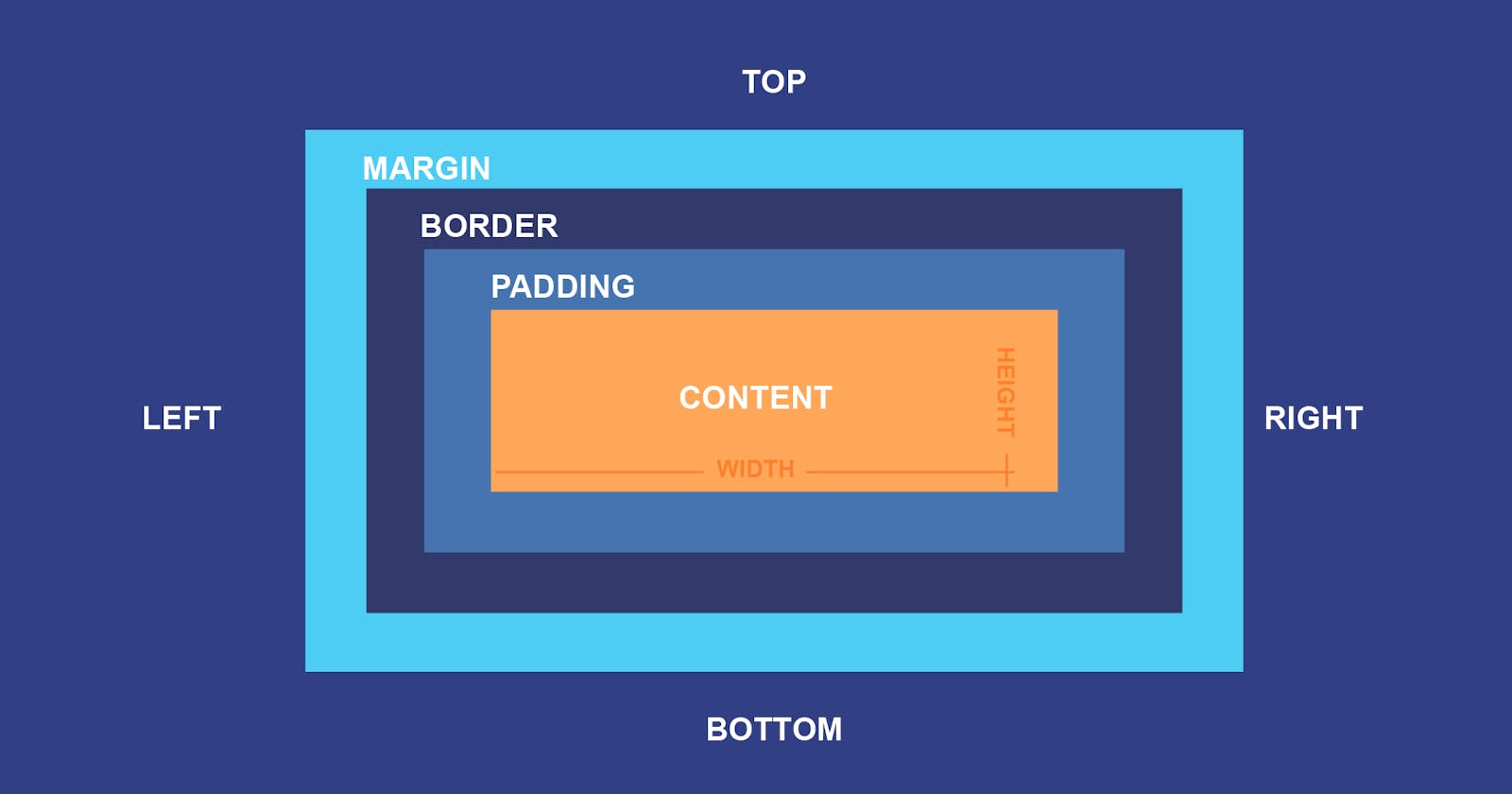
The CSS Box Model is a fundamental concept in web design and layout that describes how elements on a webpage are rendered and how their dimensions are calculated. It consists of four main components: content, padding, border, and margin. Let's explore each component in detail:
Content: The content refers to the actual content of an element, such as text, images, or other HTML elements. It has a width and height that can be specified using CSS properties like
widthandheight.Padding: Padding is the space between the content and the element's border. It provides a buffer area around the content, helping to create visual separation. You can set the padding using the
paddingproperty, which can have different values for each side (top, right, bottom, left) or a single value for all sides.Border: The border is a line that surrounds the padding and content of an element. It helps to visually separate the element from its surroundings. The border can have its own width, style, and color, which can be defined using the
borderproperty. Like padding, you can set different values for each side or a single value for all sides.Margin: The margin is the space outside the border, which creates the gap between elements. It provides spacing between different elements on a webpage. You can set the margin using the
marginproperty, which can have different values for each side or a single value for all sides.
Together, these four components determine the total size of an element. The width and height of an element can be calculated as follows:
Total width = content width + left padding + right padding + left border + right border + left margin + right margin
Total height = content height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
The box model allows for precise control over the layout and spacing of elements on a webpage. By adjusting the values of padding, border, and margin, you can create visually appealing designs and control the positioning of elements.
It's important to note that the box model can be influenced by the CSS box-sizing property. The default value is content-box, where the width and height specified in CSS represent only the content area. However, you can change it to border-box, which includes padding and border in the specified width and height. This can be useful in certain situations where you want to calculate dimensions more intuitively.
Understanding the CSS Box Model is essential for web developers and designers as it forms the foundation of layout design and helps in creating visually consistent and well-structured web pages.